Les formats d’images
La résolution : DPI / PPI / PPP
L’image est constituée d’un ensemble de points, appelés des « pixels ».
La résolution de l’image est exprimée en DPI (Dots Per Inch), une unité de mesure anglaise, appelé PPP en français (points par pouce) et également « pixels par pouce ». Voire en PPI (Pixer Per Inch).
Ainsi, la résolution standard sur le web est de 72 dpi soit 72 pixels x 72 pixels pour un carré de 2,54 cm de côté.
72 = résolution écran
150 = impression sur imprimante au domicile ou au travail
300 = impression chez l’imprimeur
Image bitmap / Image vectorielle
Une image bitmap, aussi appelée image matricielle est composée de plusieurs pixels qui retranscrivent les couleurs.
Une image vectorielle est sans grande surprise composée de vecteurs. Pour vulgariser un peu, un vecteur est un ensemble de points géométriques qui contient des poignées de forces indiquant quel chemin doit être parcouru par le tracé entre ces points. Cependant une image vectorielle n’a pas de problème de perte de qualité lors d’un agrandissement puisqu’il n’y pas de taille définie, juste un ratio entre vos formes qui est maintenu. Et dernier point important : une image vectorielle est très légère.
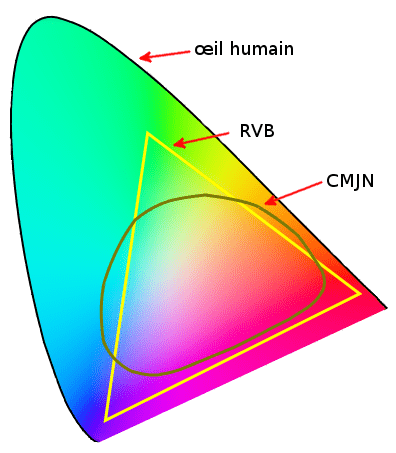
Le mode colorimétrique : RVB / CMJN
Ce sont deux modes colorimétriques différents. Le RVB est utilisé pour les écrans, sur un site internet, un diaporama…. Le CMJN est lui utilisé pour l’impression, chez l’imprimeur. RVB = Rouge, Vert, Bleu
CMJN = Cyan, Magenta, Jaune, Noir

Bitmap
Les formats = psd, .tiff, .jpg, .gif, .png
Utilisation : photo
Vectoriel
Les formats = .ai, .eps, .svg, .dwg
Utilisation : logo, picto
Pour télécharger le mémo cliquez ici

